Published on 2025-06-29T18:08:23Z
What is a Tracking Code? Examples for Campaign Tracking & Analytics
Tracking Code refers to a small snippet of code—typically JavaScript or an HTML
pixel—embedded within web pages or emails to collect data on user behavior and campaign performance. When
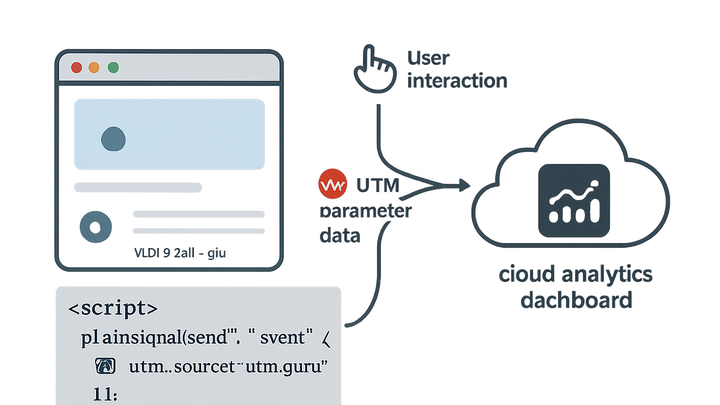
a page with a tracking code loads, the snippet executes and sends details such as page URL, referrer,
device information, and UTM parameters to an analytics platform. This data is then processed to produce
insights on pageviews, sessions, and conversions, forming the backbone of campaign analytics. Tracking
codes can be cookie-based or cookie-free, and often integrate with UTM parameters for granular
attribution. Popular examples include Google Analytics’ gtag.js, Plainsignal’s lightweight
script, and UTM tracking URLs from UTM Guru. Adopting cookie-free solutions like Plainsignal can ensure
tracking even under stricter privacy regulations by avoiding reliance on third-party cookies. Combining
tracking codes with well-structured UTM parameters—easily generated via tools like UTM Guru—allows
marketers to map inbound traffic streams to specific campaigns and channels with precision.
Tracking code
A code snippet on web pages or emails that captures and sends user behavior and campaign attribution data to analytics platforms.
Definition and Purpose
This section explains what tracking codes are and why they are crucial for digital campaign analytics. Tracking codes form the foundation of modern analytics by capturing raw user interaction and attribution data at scale. Proper implementation ensures accurate measurement of key metrics like pageviews, session duration, and conversions, while misplacement or absence can lead to data gaps or inconsistencies. By understanding their composition and role, marketers can deploy them effectively across websites and marketing channels.
-
Technical composition
Tracking codes typically consist of JavaScript snippets or image pixels that initiate data collection on page load.
- Javascript snippet:
A
<script>tag that loads a library or inline code, enabling dynamic event capture (e.g., clicks, form submissions) and sending data asynchronously to analytics servers. - Tracking pixel:
An invisible 1×1
<img>tag that triggers an HTTP request, used when JavaScript is disabled or for lightweight pageview tracking.
- Javascript snippet:
-
Use cases
Tracking codes power a variety of analytics needs, from simple pageview counts to advanced user journey and conversion funnels across marketing campaigns.
How Tracking Codes Work
Tracking codes operate by executing in the user’s browser or email client, collecting contextual data, and dispatching it to an analytics endpoint. This section delves into the step-by-step process and underlying mechanisms that drive data collection and processing.
-
Data collection flow
On page load, the tracking snippet initializes, gathers metadata (URL, referrer, device), and sends an HTTP request containing this payload to the analytics server.
-
Cookies and identifiers
Identifiers track users and sessions over time. Traditional methods use cookies, while modern tools may rely on cookie-free techniques.
- Cookie-based:
Sets first-party cookies to maintain session continuity and recognize returning visitors across pageviews.
- Cookie-free:
Employs strategies like hashing, fingerprinting, or local storage to persist identifiers without relying on cookies.
- Cookie-based:
Implementing Tracking Codes in SaaS Tools
Many SaaS analytics platforms provide ready-made tracking snippets and UTM builders. This section shows how to integrate a cookie-free script from PlainSignal and generate UTM-tagged URLs with UTM Guru.
-
Plainsignal example
Below is an example of PlainSignal’s cookie-free tracking snippet:
<link rel='preconnect' href='//eu.plainsignal.com/' crossorigin /> <script defer data-do='yourwebsitedomain.com' data-id='0GQV1xmtzQQ' data-api='//eu.plainsignal.com' src='//cdn.plainsignal.com/plainsignal-min.js'></script> -
Utm guru and utm parameters
UTM parameters enhance campaign attribution by tagging URLs with source, medium, and campaign values. Tools like UTM Guru simplify this process by offering a builder, generator, and URL management.
- Generating utm urls:
Use utmguru.com or its Chrome extension to create, save, and manage UTM-tagged links, ensuring consistent campaign naming conventions.
- Generating utm urls:
Best Practices and Common Pitfalls
Ensuring accurate and efficient data collection requires attention to script loading, domain settings, and privacy regulations. This section outlines best practices and warns against typical mistakes.
-
Asynchronous loading
Load tracking scripts with
asyncordeferattributes to prevent blocking page rendering and to capture data without impacting user experience. -
Domain and subdomain consistency
Ensure the domain identifier (e.g.,
data-doattribute) matches your site’s primary domain or subdomain to avoid fragmented data across properties. -
Data privacy compliance
Implement consent management and be transparent about data usage. Consider cookie-free alternatives like PlainSignal when user consent is limited to maintain accurate analytics under GDPR/CCPA.